
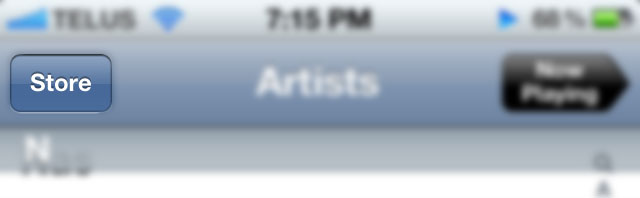
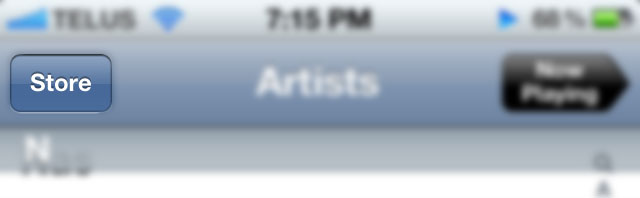
Apple has a really great grip on what makes for a superb user interface. It’s rare for them to mess up, especially in a way that mars usability. I feel that the “Store” button in iOS 5’s Music application[1] is an egregious example of one of these rare screw-ups. I see the problem as two-fold.
The first scope of issues with the button is its placement. It is located in a position of the UI that in almost every other instance means “return to the previous level” (the exceptions being Contacts and Calendar, which use it as the place for the refresh control). In Music, it also means this in just about every screen, until you get to a top-level screen — something that you’ve selected from the bottom toolbar. Artists, for instance.
There is no upper level from Artists. Albums are lower in the hierarchy; songs and playlists are lower still. Artists is what music in iTunes is sorted by, by default. Yet Music presents the Store button as the next level of hierarchy. In a way, this makes sense: music is sorted by artist, and music comes from the iTunes Store. But you weren’t thinking that, were you? That’s because it isn’t really the next level. There simply isn’t one, and shoehorning the Store into that position is awkward at best.
To be fair, iBooks does have a Store button, as does Newsstand. But the iBookstore is on the “back” of your shelf, whereas the Store button in Newsstand and Music sends the user to an entirely different application. It isn’t as big of an issue in Newsstand, because that’s presented on the home screen, akin to a folder. But Music is presented as its own app, and there isn’t another button in the “go back a level” position anywhere else on the iPhone that sends the user to a different application.
To be fair, the iTunes Store has a “Library” button that will send the user back to Music, but it’s on the other side of the toolbar. It’s in a logical place, if we use the “iTunes store is the next level of hierarchy after Artists” screwed-up brand of logic.
These problems would be excusable if the button had a point, but as far as I can figure out, it doesn’t. Music is where you go to listen to music; the purple iTunes icon is the one you tap on if you want to buy music. I mentioned iBooks before, which is similar in that it has a local library and the iBookstore. But that’s an anomaly because the store is integrated into the iBooks app (not to mention that the “Store” button is located on the opposite side). Its only point, so far as I can tell, is to capture stray taps.
I suppose I’m less irritated by the idea that the button is there, but that it sends me away from the application I was using. I think that’s the biggest error. It has a high potential to be accidentally activated, it momentarily confuses the user in the event of an accidental selection and generally impairs usability [2]. If Apple so desperately wants traffic to the iTunes Store from Music, they might consider placing the Store view on the “back” of the app. It would be dramatically less jarring. For now, it’s a dumb place for an unnecessary button in a way that creates user confusion.
- I’m using iOS 5 as a bit of a shorthand, as this only affects the iPhone and iPod touch. The Store button is also present in Videos, but that’s less of a concern because it has a flatter hierarchy. [↑]
- Yes, I filed a radar, number 10529892. Please duplicate it if you share my concern. [↑]